В 5 версии платформы были добавлены новые возможности интерфейса.
1. Существенно увеличена адаптивность под мобильные устройства и маленькие экраны, что позволяет работать на любых мобильных устройствах без дополнительных настроек.
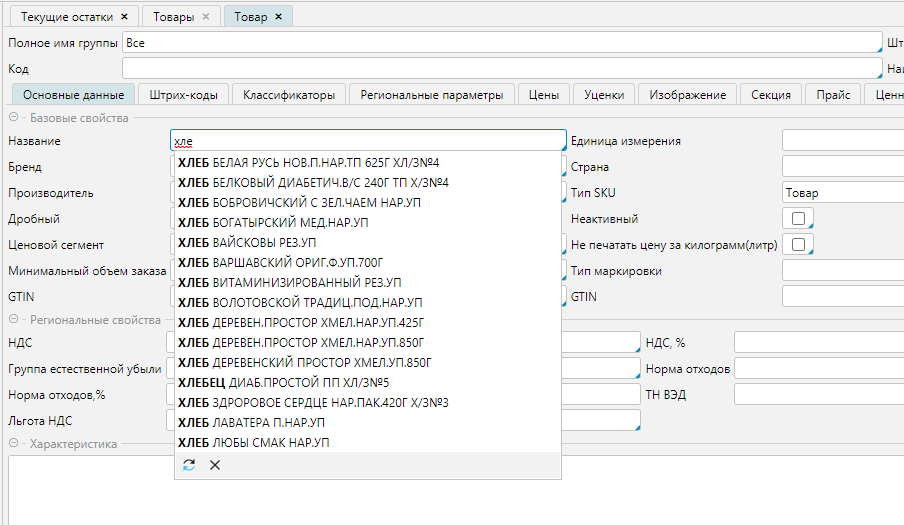
2. При заполнении любого поля программа предлагает варианты автозаполнения на основании ранее введенных данных
Рис. 1 Автозаполнение полей
3. Изменился внешний вид пользовательских фильтров.
- Чтобы вызвать настройку пользовательского фильтра необходимо использовать кнопку или поставить курсор в поле колонки, по которой нужно настроить фильтр и нажать F3.
- Выбрать колонку, по которой будет производиться отбор
- Выбрать оператор условия, по которому будет производиться отбор
- Ввести значение для отбора записей
- установить логику отбора "И" или "ИЛИ"
Рис. 2 Настройка пользовательского фильтра
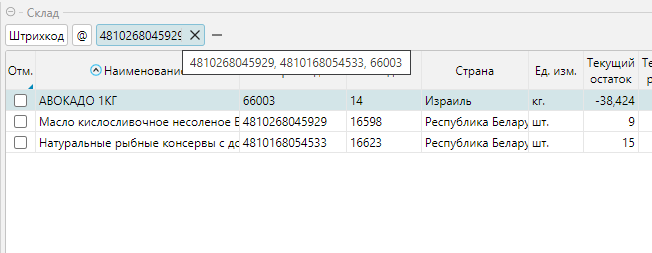
- Если необходимо добавить в фильтр несколько значений одной колонки, то не надо добавлять условие для каждого значения, все необходимые для отбора значения вводятся через запятую.
Рис. 3 Несколько значений в одном условии
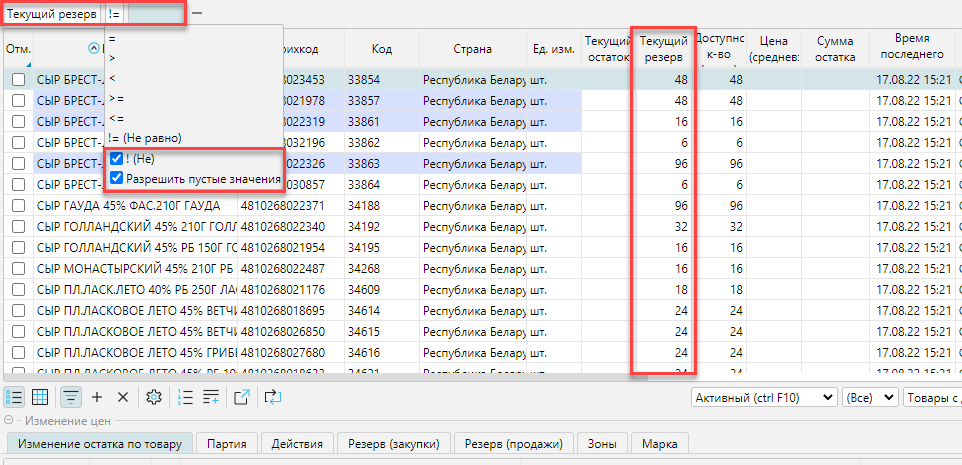
- Если необходимо отобрать только не пустые значения в колонке, необходимо выбрать 2 оператора !(Не) и Разрешить пустые значения а поле значений оставить пустым.
Рис. 4 Колонка до применения фильтра
Рис. 5 Применение фильтра
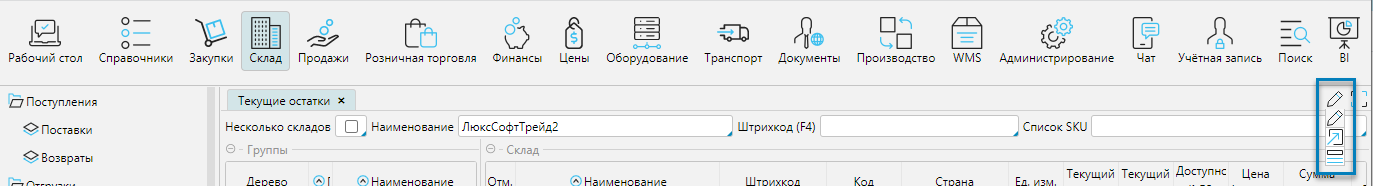
4. В 5 версии платформы доступны новые режимы отображения данных.
Рис. 6 Кнопки переключения режимов отображения
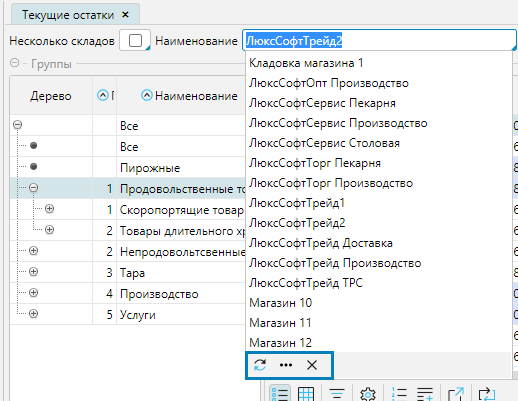
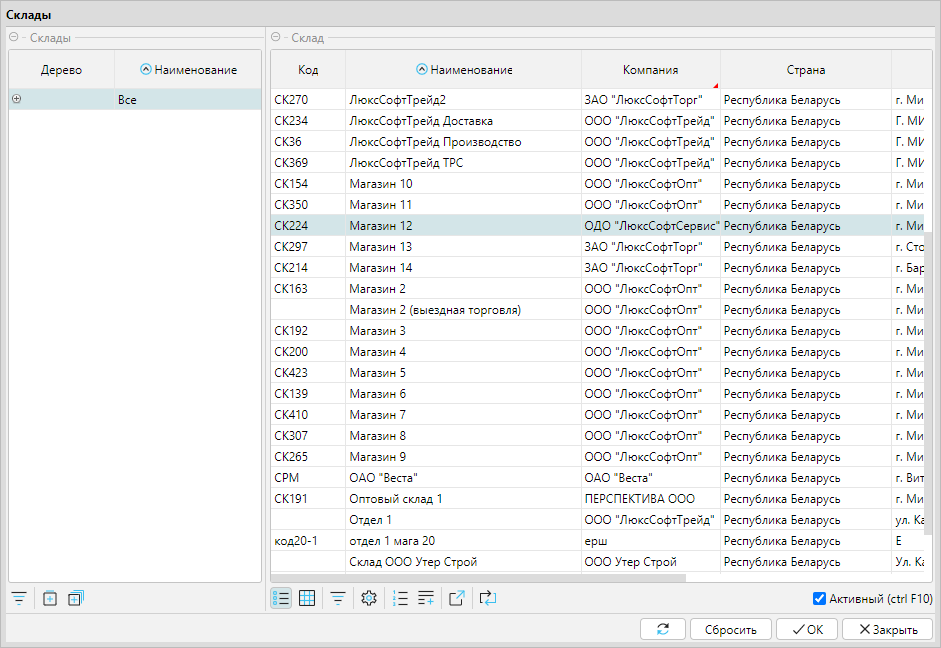
- режим по умолчанию. При заполнении полей, включая поля с выбором из выпадающего списка, программа предлагает варианты автозаполнения. Если это поле с выбором из справочника, то программа отображает первые 15 вариантов. Чтобы просмотреть все возможные варианты выбора нужно нажать и отобразится окно справочника (рис. 5), из которого можно выбрать значение.
Рис. 7 Режим по умолчанию
Рис. 8 Справочник для выбора значения поля
- режим диалоговых окон. В этом режиме при необходимости выбрать в поле значение из справочника, сразу открывается диалоговое окно.
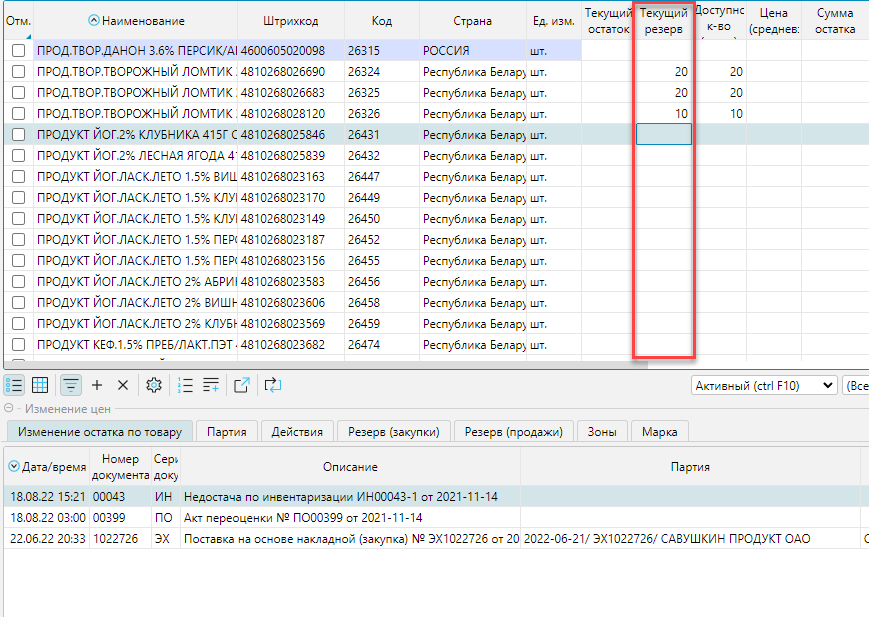
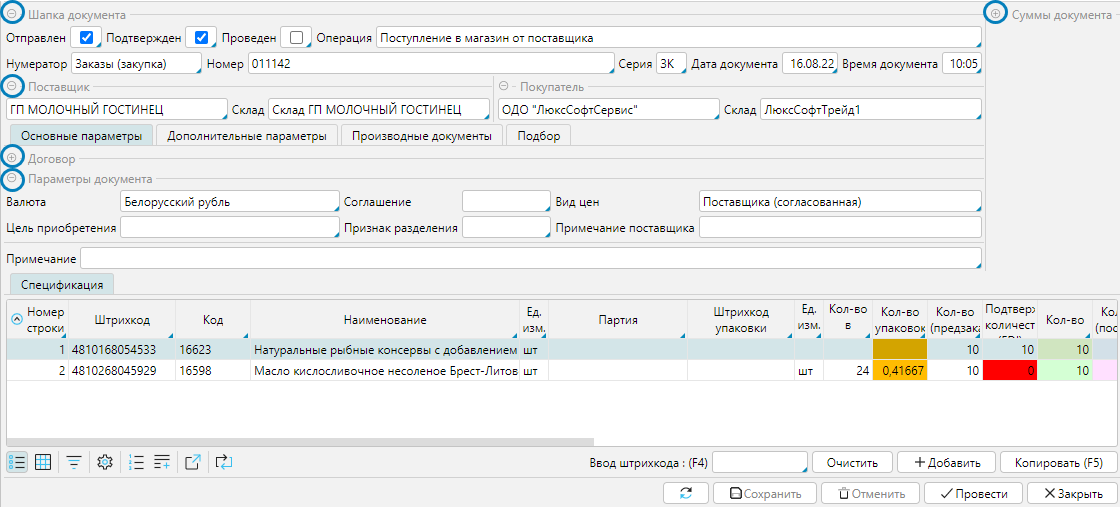
5. В 5 версии появилась возможность сворачивать и разворачивать блоки данных, которые есть на форме. Если рядом с названием блока значок , то блок можно развернуть и просмотреть содержащиеся в нем данные.